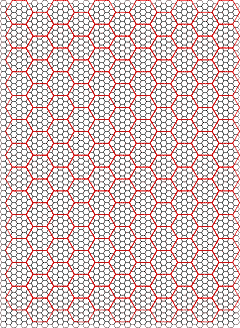
Hex and square grids for mapping
I’m likely to be making any new maps in Inkscape rather than AppleWorks. Inkscape has the advantage of working in a standard format that will likely be around for a long time. As much as I enjoy working in it, I’m not sure that AppleWorks is even going to be recompiled for Intel Macs, let alone be readable for the foreseeable future. (Inkscape has the disadvantage of using a lot of memory. With only a couple of grids open, it was taking 700 megabytes to a gigabyte of RAM!)
The standard format that Inkscape uses is SVG, or Scalable Vector Graphics. Besides being a standard used by many draw programs, it is an easily readable standard from a computer standpoint. That makes it easy to write computer scripts that create SVG files. Rather than draw these grids out by hand, I created them using a Python script.
Illustrator will also open these files directly, although you may want to scale the hex grids 80%. One drawback of the SVG format is that polygons are not unit-independent. The squares can be created using inches or centimeters, but the hexes must be created using pixels. I’ve set 90 pixels per inch as the default because that’s what Inkscape uses, but Illustrator appears to use 72 pixels per inch.
Whichever software you use to make your maps, you’ll probably want to keep the grid in one layer and the map in one or more other layers. If you do choose to edit the grid directly, each box or hex is a separate shape and can be filled with different colors independently of each other. Or, of course, you can group them together as desired just as you would any other shapes.
How they were made
From this point on, the article gets more geeky than even an article about hex maps for adventure gaming should get. If you aren’t comfortable with the command line, you probably don’t want to go any further.
My makeGrid.py Python script uses Fedor Baart & Hans de Wit’s SVGdraw.py. If you’re interested, the command line options I used for each map are:
- Hex grid with larger hexes
- ./makeGrid -t hex --size .2 -o hex1 --bigGrid 2 --width 8.5 --height 11 --margins .75
- Small hex grid
- ./makeGrid -t hex --size .2 -o hex2 --width 8.5 --height 11 --margins .75
- Big hex grid
- ./makeGrid --gridType hex -o hex3 --width 8.5 --height 11 --margins .5
- Small square grid with larger squares
- ./makeGrid --size .2 -o box1 --width 8.5 --height 11 --margins .75 --bigGrid=5 --topMargin 1.15
- Small square grid
- ./makeGrid --size .2 -o box2 --width 8.5 --height 11 --margins .75
- Yellow pad square grid
- ./makeGrid --size .2 -o box3 --width 8.5 --height 11 --margins .75 --bigGrid=5 --topMargin 1.15 --fill yellow --color green
Use “./makeGrid --help” for all options.
I created the PDF download by saving each SVG file as postscript in Inkscape, using “cat” to combine the postcript files into a single file (“cat grid1.ps grid2.ps grid3.ps > allgrids.ps”) and then opening the combined postscript file in Mac OS X’s “Preview” app.
Over time I’m also going to look at converting the current maps to SVG format. If anyone knows how to get AppleWorks Draw format files into SVG format, let me know.
- Grids for mapping (PDF File, 215.4 KB)
- These grids can be used for mapping adventures. There are square grids for indoor adventures and hex grids for outdoor or underground adventures.
- makeGrid.py (Zip file, 14.2 KB)
- This Python script can make SVG hex grids and square grids for use in software such as Inkscape.
- SVG grids (Zip file, 123.6 KB)
- These are the SVG files that, using Inkscape, made the grids. You can open them in any editor that supports SVG. You’ll probably want to make the grid the lowest or background layer, and draw your maps on higher layers.
- Inkscape
- “Inkscape is an Open Source vector graphics editor. Supported features include shapes, paths, text, markers, clones, alpha blending, transforms, gradients, patterns, and grouping. Inkscape also supports Creative Commons meta-data, node editing, layers, complex path operations, bitmap tracing, text-on-path, flowed text, direct XML editing, and more. It imports formats such as JPEG, PNG, TIFF, and others and exports PNG as well as multiple vector-based formats.”
- Scalable Vector Graphics at Wikipedia
- “Scalable Vector Graphics (SVG) is an XML markup language for describing two-dimensional vector graphics, both static and animated. It is an open standard created by the World Wide Web Consortium.”
- SVGdraw.py
- “SVGdraw is a python module which can be used to create SVG graphics. SVG is a format for creating vector graphics.”
More gaming tools
- First level calculations in Pocket Gods
- If you need to quickly calculate reactions and other numbers for a first level character, Pocket Gods can now do that for you.
- Roll20 and Gods & Monsters
- Roll20 appears to easily accept the Inkscape maps I’ve been creating for the various Gods & Monsters adventures
- Automatically grab flavor text snippets in Nisus
- In Nisus, it is very easy to grab all text of a specific style, and its nearest heading. This makes it easy to make “room description cards” for handing to the players after reading them.
- hexGIMP for old-school wilderness maps
- The isoMage has a script and brushes for GIMP that make it easy to create old-school TSR-style outdoor maps.
- Constructing encounter tables using Nisus
- Here’s a Nisus Writer macro that makes it a little easier to create encounter tables.
- 13 more pages with the topic gaming tools, and other related pages